Les Millors Fonts D'icones Lliures I De Pagament - Font Impressionants Alternatives
- Les millors alternatives a font increïble
- Pros d'utilitzar les fonts d'icones
- Conjunts de fonts gratuïts
- 1. WebHostingHub Glyphs
- 2. Dashicons: el WordPress oficial
- 3. Ionicons
- 4. Caràcters HTML estàndard
- 5. Línia icons
- 6. Icones d'Android
- 7. Themify Icones
- 8. Stackicons
- 9. Octicons de Github
- 10. Disseny de materials Font icònic
- Fonts pagades
- 1. Icomoon
- 2. Racionalitzar
- 3. Flaticon
- 4. Smashicons
- Conclusió
Parlem dels millors serveis que representen icones per al desenvolupament web, descriuen els pros i els contres de cadascun d'ells, i suggereixen que trieu el millor.
Cerqueu icones úniques per al vostre lloc web? Constantment copejant a la font increïble, però no trobar res interessant? A continuació, assegureu-vos de llegir aquest article: aquí us expliquem quina font d'icona és, descriviu molts llocs gratuïts amb ell i també donen mostres d'icones per a cada servei. Feu la vostra elecció per crear un aspecte únic.
Les millors alternatives a font increïble
Les fonts d'icones s'han utilitzat durant molt de temps en el disseny web per crear belles icones per a un lloc web. Una font d'icona és un conjunt de símbols transformats en imatges de diferents temes. Aquesta font és en realitat un fitxer de text que es converteix en imatges mitjançant CSS.
Pros d'utilitzar les fonts d'icones
- Es poden modificar de qualsevol manera: especifiqueu la mida, el color, el fons, l'ombra, el degradat, apliquen pseudo-classes: Hover o Focus - per crear el vostre propi estil.
- Es poden animar.
- L'augment o la disminució de la mida de la icona no afecta la qualitat, de manera que es mostren correctament fins i tot a les pantalles de retina.
- En comparació amb les imatges regulars, són més lleugeres i es carreguen més ràpidament.
- Per descarregar les fonts d'icones, només necessiteu una sol·licitud HTTP, que pot augmentar significativament la velocitat de càrrega de pàgines al lloc.
- Són recolzats per tots els navegadors (fins i tot versions molt antigues).
Actualment, el tipus de lletra més popular és Font Awesome. Se sap gairebé tothom que hagi participat mai en el desenvolupament del lloc web. Es va crear originalment per a Bootstrap, però ara s'ha convertit en una icona independent i una biblioteca d'imatges amb més de 600 icones.
No obstant això, malgrat això, hi ha molts llocs amb contingut similar. Els tipus de lletra gratuïts o pagats d'altres editors també tenen les seves pròpies icones úniques, que són útils a l'hora de triar el vostre propi logotip per al vostre lloc. Us explicarem sobre ells en aquest article: sobre les millors i més completes fonts d'icones que us poden adaptar com a alternativa a Font Awesome.
Conjunts de fonts gratuïts
1. WebHostingHub Glyphs
Un dels jocs d'icones més grans, conté 2075 imatges. És possible descarregar-los en format PNG en dues mides (16 i 32 píxels). Podeu canviar el color de les icones, les seves mides, com en molts altres conjunts d'icones. El lloc fins i tot té un exemple il·lustratiu de com es pot fer: quatre lliscadors al costat d'una imatge aleatòria determinen la seva mida, color, ombra i focus de l'ombra.
El lloc és realment molt fàcil d'utilitzar i comprensible fins i tot per a un nen. Totes les icones es divideixen en categories, diverses vegades hi ha botons per descarregar tot el tipus de lletra en un fitxer, i a continuació hi ha una instrucció detallada amb exemples de com utilitzar correctament aquesta font d'icona al vostre codi.
WebHostingHub Glyphs2. Dashicons: el WordPress oficial
Dashicons és un tipus de lletra icona dissenyat per Mel Choyce específicament per provocar la nova interfície d'administració WP. Aquesta és una gran alternativa a Font Awesome que val la pena comprovar -ho.
Una de les coses més importants sobre Dashicons per a WordPress és que les icones disponibles per a la selecció s’organitzen en categories, cosa que facilita trobar el tipus d’icona que desitgeu. amb una sola mirada. L’eina fins i tot ve amb una barra de cerca de filtres i cada icona està numerada per facilitar -ne la trobada.
De moment, la biblioteca de Dashicons Wordpress conté 197 icones, que es divideixen en 15 seccions:
- Menú d'administrador;
- Pantalla de benvinguda;
- Formats posteriors;
- Mitjans de comunicació;
- Edició d'imatges;
- Tinyme;
- Pantalla de publicacions;
- Classificació;
- Social;
- Wordpress.org Específics: Treballs, perfils, WordCamps;
- Productes;
- Taxonomies;
- Ginys;
- Notificacions;
- Divers.
La companyia publica regularment les actualitzacions amb l'addició de noves imatges, així com amb les capacitats del sistema millorades. No obstant això, aquesta col·lecció encara no té icones, per exemple, les xarxes socials.
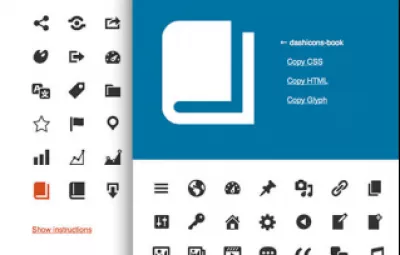
Al lloc web oficial, veureu aquesta interfície. Quan feu clic a la icona que us agradi, apareixerà a la capçalera situada al costat dels seus enllaços en diversos formats: CSS, HTML i Glyph.
Dashicons: el WordPress oficial3. Ionicons
Aquesta font impressionant característiques alternatives 528 icones diferents per adaptar-se a diversos menús, llistes internes i pestanyes. El lema de la companyia és: Fet amb amor a mà. Es pot creure això prestant atenció als detalls amb els quals es fan aquestes icones.
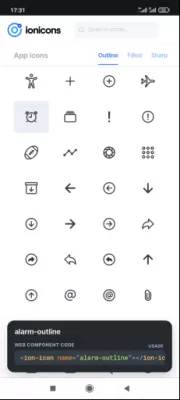
Els ionicons estan alliberant les seves icones per utilitzar-les en aplicacions mòbils a IOS, Android, Aplicacions web i escriptoris. Tenen codi de codi obert, que faciliten enormement el treball en disseny del lloc. Com es mostra la captura de pantalla de sota.
Ionicons és un producte de l'empresa iònica, que no només crea icones per a llocs web, sinó que també ofereix als usuaris una gamma de productes que són convenient per als desenvolupadors de llocs web. Li permeten crear, assegurar i lliurar aplicacions empresarials en qualsevol plataforma.
Ionicons4. Caràcters HTML estàndard
A més de serveis especialment creats, no us oblideu de la recollida absolutament gratuïta de diverses icones HTML. Podeu canviar la seva mida i color mentre manteniu una bona qualitat d'imatge.
Totes les icones estan en línia gruixuda i el codi està obert a tothom. Al nostre parer, els caràcters HTML estàndard són una gran alternativa a Font Iwsome.
Caràcters HTML estàndard5. Línia icons
Linea iconset té 716 icones en el seu assortiment, amb l'ajuda de la qual es pot establir un contacte millor amb l'usuari, perquè al món modern hi ha moltes paraules i text a res. Aquest lloc ofereix per descarregar un paquet sencer d'una col·lecció d'icones en àrees, per exemple, Música, Comerç electrònic i altres. Les mateixes icones semblen línies que formen un dibuix d'un valor determinat.
A més, el lloc web oficial de Linea Iconset us ofereix una dotzena de llocs més on podeu trobar icones gratuïtes per al desenvolupament web. No els enumerarem per aquesta mateixa raó.
Linea Iconset6. Icones d'Android
Un servei excel·lent, acollidor amb un gran cor i gratitud. Disposa de 250 símbols a la biblioteca, que podeu utilitzar absolutament gratuïts - Després de tot, les icones d'Android són de codi obert, i amb l'ajut de CSS, podeu canviar-les: canvi de mides, formes, colors.
El lloc és intuïtiu, el codi de caràcters està disponible fins i tot sense descarregar un paquet sencer d'icones. Podeu veure alguns d'ells a la foto de sota.
Icones d'Android7. Themify Icones
Aquest servei ofereix un conjunt complet d'icones per a ús en disseny web i aplicacions. Totes les 320 icones es divideixen en grups com ara fletxes de direcció, icones d'aplicacions web, editor de text i altres.
Les icones Themify estan alimentades per WordPress, de manera que les seves icones es poden utilitzar fàcilment en qualsevol tema de WordPress: que s'afegirà a un menú, títol de widget o altres.
Themify Icones8. Stackicons
Tot i que el lloc ofereix poques opcions per a les icones (60 en total), són molt brillants i colorits, i també canvien fàcilment el color, el volum, es combinen amb altres símbols, la mida es pot augmentar o disminuir sense pèrdua de qualitat d'imatge. Les icones s'adapten perfectament amb les marques socials més modernes, des de App.net fins a Zeroply. Per als enllaços de contacte interns, Stackicons és com cap altre.
Stackicons9. Octicons de Github
Aquestes icones es divideixen en dos formats: 16 i 24 píxels. Tot i que aquestes llistes tenen diferents icones, cadascuna d'elles es pot representar en forma més gran o menor. En total, la biblioteca del lloc té unes 250 imatges xifrades en fitxers de text.
Els octicons de Github creen les seves pròpies icones de codi obert úniques, que permeten a l'usuari copiar o descarregar codi en format SVG, així com Ruby, Jekyll i reaccionen.
Octicons de Github10. Disseny de materials Font icònic
El disseny de material de disseny de material us permet utilitzar una varietat d'icones de Google friendly en una varietat de colors. Aquest tipus de lletra va ser creat pel dissenyador de material de Google basat en CSS, és a dir, podeu realitzar totes les operacions disponibles en aquest llenguatge de programació amb les icones suggerides.
Totes les 777 icones estan disponibles de forma gratuïta de forma gratuïta i una descripció detallada de com utilitzar el codi de cada imatge es troba a la pàgina principal del lloc web oficial. Fins i tot un dissenyador web novell podrà utilitzar aquest conjunt en el seu treball sense cap problema.
Disseny de materials Font icònicaFonts pagades
1. Icomoon
El servei té més de 1600 icones en els seus repositoris i ofereix per provar la versió gratuïta, que inclou només 490 mostres. Per a un paquet complet de serveis amb termes premium, amb molts formats vectorials i formes de Photoshop, el lloc demana 59 dòlars. Aquests diners estan recolzats per una garantia de dues setmanes.
Per descomptat, podeu modificar els conjunts de la icona adquirida com vulgueu. Aquí podeu crear el vostre propi estil únic sense gaire esforç.
Icomoon2. Racionalitzar
Aquest servei ofereix més de 75000 (!) Icones diferents. Estancen amb la seva singularitat, brillantor i varietat tant que s'enamoren d'ells a primera vista.
La racionalització d'icones és un dels pocs serveis que us permeten treballar amb l'esbós, gràcies a la qual podeu canviar el color de les icones i el gruix de les seves línies. Al lloc, cada mostra es presenta en tres tipus: llum, regular i en negreta. Racionalitzar té una prova gratuïta, però també ofereix paquets de serveis de pagament. Per exemple, tot el conjunt de insígnies es pot adquirir alhora per $ 228 per any. Aquest paquet ve amb fitxers vectorials en format SVG i PDF, imatges d'alta resolució i dret a utilitzar els productes sense atribució.
Racionalitzar3. Flaticon
Les banderes de país, les xarxes socials, les anàlisis empresarials són només algunes de les seccions impopulars d'aquest servei. Les icones inusuals tenen unes 108.683 conjunts inimaginables creats per dissenyadors professionals i usuaris normals. També podeu crear la vostra pròpia icona establerta i la vengueu al mateix lloc.
El format de fitxer també és variat: PNG, PSD, SVG, EPS i Base 64. Podeu importar fàcilment les icones en il·lustrador, després d'efectes i Photoshop.
El paquet Premium costa 40,50 € al mes i us dóna accés a il·lustracions exclusives, drets de llicència complets i elimina anuncis. També hi ha mostres gratuïtes i hi ha sorprenentment moltes d'elles per a un lloc: més de 2 milions. Els creadors afegeixen noves icones cada mes, de manera que la col·lecció no es limita a aquest número.
Flaticon4. Smashicons
Smashicons per només $ 5 al mes us dóna accés a totes les icones existents, així com les que s'afegiran en el futur. Totes les icones es presenten com a vectors editables en dos formats: PNG i SVG. S'afegeixen constantment noves icones i també hi ha recursos de disseny de codi obert. Smashicons us ofereix 174 recursos per als vostres projectes creatius.
SmashiconsConclusió
A Internet, es pot trobar fàcilment molts serveis que donen a tothom milers d'icones belles de forma gratuïta o per una tarifa. Amb la seva ajuda, podeu dissenyar un lloc web o una pàgina en una xarxa social. Hi ha moltes alternatives a Font increïble, però, per desgràcia, hi ha pocs llocs de llengua russa. Tot i que, fins i tot sense traducció, és clar com trobar la icona i el codi desitjat. Font Awesome no és l'únic servei que val la pena veure, i cada vegada hi ha més llocs web amb imatges úniques que apareixen cada dia.